更新時(shí)間:2018-06-29 來(lái)源:黑馬程序員PHP培訓(xùn)學(xué)院 瀏覽量:










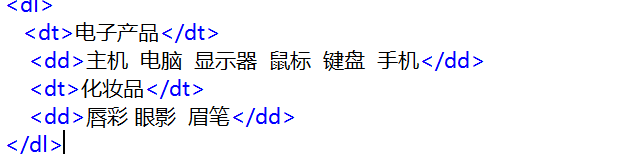
自定義列表



2018年新版PHP學(xué)習(xí)路線圖(內(nèi)含大綱+視頻+工具+教材+面試)
2018-05-21ThinkPHP單字母函數(shù)使用總結(jié)
2018-04-06PHP---Laravel5.*常見(jiàn)問(wèn)題(5)
2018-04-06PHP---Laravel5.*常見(jiàn)問(wèn)題(4) View [index] not found.
2018-04-06PHP---Laravel5.*常見(jiàn)問(wèn)題(3)
2018-04-06PHP---Laravel5.*常見(jiàn)問(wèn)題(2)
2018-04-06